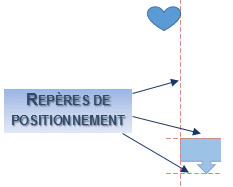
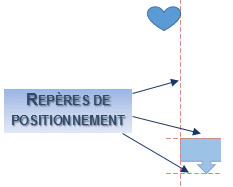
Ils permettent de s'assurer que les objets sont disposés de manière cohérente.
|

|
 bouton gauche bouton gauche
<faire glisser> l'objet
des repère apparaissent automatiquement pour positionner l'objet par rapport à ceux déjà existants
|

Les objets peuvent aussi être repositionnés à posteriori.
|

|
  bouton gauche bouton gauche
Sélectionner les objets à positionner
<faire glisser> la souris pour décrire un cadre entourant les objets
ou
<clic g> sur le 1er objet, <ctrl> enfoncé <clic g> sur le 2ème , <ctrl> enfoncé <clic g> sur le 3ème
|
|
|
 onglet "accueil" onglet "accueil"
groupe "dessin" (6ème bloc)
<clic g> sur 
<clic g> sur 
|
 onglet "format" onglet "format"
groupe "dessin" (4ème bloc)
<clic g> sur 
|
|
|
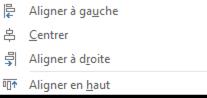
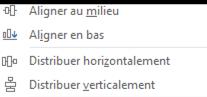
sélectionner une option d'alignement
recommencer l'opération pour une autre option
 
|
|

|
Dans la présentation "voyage création",
Aligner correctement les objets
|
Modifié le: vendredi 21 juin 2013, 14:40