C. Les transitions
Des effets spéciaux animent le passage à la diapositive suivante. PowerPoint dispose pour cela d'un grand nombre de transitions. Ces transitions peuvent être affectées aussi bien en mode "normal" qu'en mode "trieuse de diapositives".
|
 ACTION ACTION
|
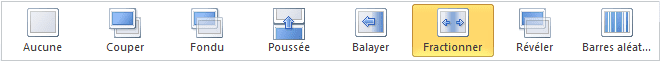
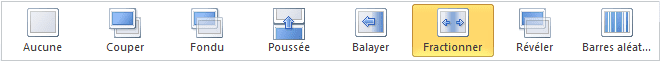
 onglet "TRANSITIONS" onglet "TRANSITIONS"
groupe "accès à cette diapositive" (2ème bloc)
diapositive affichée ou sélectionnée (selon le mode d'affichage)
<clic g> sur une transition

|
|

|
 infos infos
|
 donne une vision de la transition pour la diapositive en cours donne une vision de la transition pour la diapositive en cours
|
|
Pour une transition donnée, il est possible de définir la durée et d'associer un son. Il est aussi nécessaire de définir le mode de passage d'une diapositive à l'autre (automatique ou manuel par un <clic g> de souris)
ASSOCIER UN SON
|
 ACTION ACTION
|
 onglet "TRANSITIONS" onglet "TRANSITIONS"
groupe "minutage" (3ème bloc)
diapositive affichée ou sélectionnée (selon le mode d'affichage)
<clic g> sur 

|
|
DÉFINIR LA DURÉE
|
 ACTION ACTION
|
 onglet "TRANSITIONS" onglet "TRANSITIONS"
groupe "minutage" (3ème bloc)
diapositive affichée ou sélectionnée (selon le mode d'affichage)
<clic g> sur 

|
|
AUTOMATIQUE/MANUEL
|
 ACTION ACTION
|
 onglet "TRANSITIONS" onglet "TRANSITIONS"
groupe "minutage" (3ème bloc)
diapositive affichée ou sélectionnée (selon le mode d'affichage)
<clic g> sur  pour changer de diapositive à chaque clic de souris pour changer de diapositive à chaque clic de souris
ou
<clic g> sur  et indiquer le délais de changement automatique et indiquer le délais de changement automatique
|
|
|
 exercice exercice
|
Dans la présentation "voyage création"
Définir toutes les transitions entre les diapositives et choisir le mode automatique en testant et paramétrant le temps d'affichage
|
|
|
 infos infos
|
En mode "trieuse de diapositive", <clic g> sur  en bas et à gauche de chaque diapositive permet de jouer animations et transitions en bas et à gauche de chaque diapositive permet de jouer animations et transitions
Si le changement est automatique, le délais est alors indiqué : 
|
|
Modifié le: mercredi 7 mars 2012, 16:03