Des images ou photos aux formats courants peuvent être insérées dans une diapositive.
1 INSERTION DE L'IMAGE
Il faut insérer l'image puis adapter sa taille et sa position dans la diapositive.
|
 ACTION ACTION
|
 onglet "insertion" onglet "insertion"
groupe "illustrations" (2ème bloc)
<clic g> sur 
indiquer l'emplacement de l'image
la sélectionner
<clic g> sur 
|
|
|
 infos infos
|
Dans une nouvelle diapositive
<clic g> sur  de de  pour insérer une image pour insérer une image
|
|
|
 exercice exercice
|
Dans la présentation "voyage création"
Dans la 1ère diapositive "Accueil"
Réduire la taille de la zone de titre et le déplacer en haut et à gauche de la diapositive
Insérer l'image "canada.bmp" du dossier d'exercice "images1"
L'agrandir et la positionner comme ci-dessous
|
|

|
 avancé avancé
|
Si vous possédez un scanner, vous pouvez numériser l'image de votre choix, l'enregistrer puis l'insérer dans la diapositive ; si vous possédez un appareil photo numérique, il suffit de désigner la photo pour l'insérer
|
|
2 FORMAT DE L'IMAGE
Un grand nombre de caractéristiques de l'image peuvent être modifiées. Ces dernières s'appliquent temporairement dès que l'on survole l'outil avec la souris.
|
 ACTION ACTION
|
 onglet "format" onglet "format"
<double clic> dans l'image
pointer sur chaque option pour la visualiser
<clic g> sur l'option pour la valider
|
|

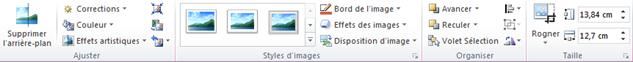
a) LES OUTILS D'AJUSTEMENT
Ils permettent de modifier luminosité, contraste…

|
 CONSEIL CONSEIL
|
Dans les outils de  , choisir , choisir  puis cliquer sur une couleur dans l'image pour que celle-ci devienne transparente (on voit alors à travers) puis cliquer sur une couleur dans l'image pour que celle-ci devienne transparente (on voit alors à travers)
|
|
|
 exercice exercice
|
Dans la présentation "voyage création" et dans la 1ere diapositive "Accueil"
Rendre la couleur blanche de l'image transparente
Dans la 3ème diapositive "1er jour"
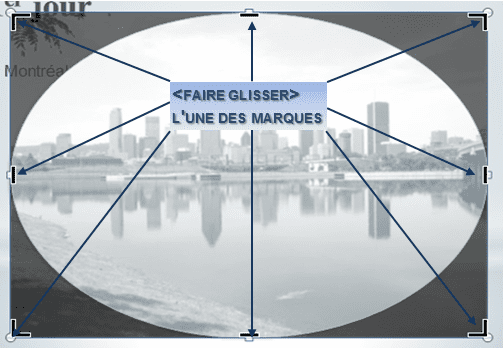
Insérer l'image "montréal.jpg" du dossier d'exercice "images1"
(l'image recouvre les autres éléments mais laisser comme tel)
Agrandir l'image pour qu'elle prenne toute la diapo et l'éclaircir un peu
Diminuer son contraste et la recolorer selon une variation légère
|
|

b) LES STYLES D'IMAGE
Ils permettent de choisir une forme et une bordure d'image ainsi que de lui ajouter des effets. Le nombre de combinaisons possibles est important.
|
 ACTION ACTION
|
 onglet "format" onglet "format"
groupe "styles d'image" (2ème bloc)
image sélectionnée
<pointer> sur un choix pour le visualiser directement dans la diapo
<clic g> pour l'adopter
pointer sur un "style d'image" pour le choisir
<clic g> sur  pour choisir une bordure pour choisir une bordure
<clic g> sur  pour ajouter un effet pour ajouter un effet
<clic g> sur  pour choisir une disposition texte/image pour choisir une disposition texte/image
|
|

|
 exercice exercice
|
Dans la présentation "voyage création" et dans la 3ème diapositive "1er jour"
Sélectionner l'image "montréal.jpg"
Choisir le style "ellipse à contour adouci" et les effets suivants :
Ombre "décalage diagonal bas gauche", "lumière de couleur accentuation 6" et "bordures arrondies 5 points" et une couleur "bleu glacier"
|
|

|
 infos infos
|
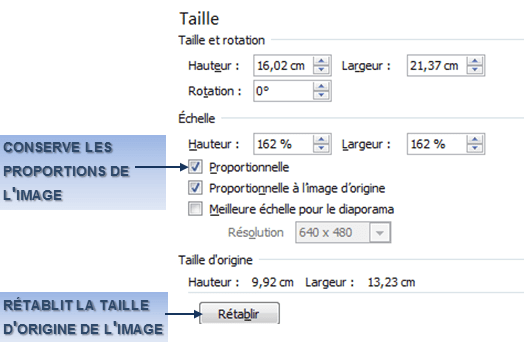
 Appeler la boîte de dialogue afficher toutes les options Appeler la boîte de dialogue afficher toutes les options

|
|
c) L'ORGANISATION DES IMAGES
Elle va permettre de définir les différents niveaux de plan de l'image.
|
 ACTION ACTION
|
 onglet "format" onglet "format"
groupe "organiser" (3ème bloc)
image sélectionnée
<pointer> sur un choix pour le visualiser directement dans la diapo
<clic g> sur  pour mettre l'image devant les autres objets pour mettre l'image devant les autres objets
<clic g> sur  pour mettre l'image derrière les autres objets pour mettre l'image derrière les autres objets
<clic g> sur  pour faire pivoter l'image pour faire pivoter l'image
<clic g> sur  pour choisir les objets à afficher et gérer leur plan d'affichage pour choisir les objets à afficher et gérer leur plan d'affichage
|
|

|
 infos infos
|
 de chacun des outils va permettre d'avancer ou de reculer l'image par rapport aux autres objets de chacun des outils va permettre d'avancer ou de reculer l'image par rapport aux autres objets
|
|
|
 exercice exercice
|
Dans la présentation "voyage création" et dans la 3ème diapositive "1er jour"
Sélectionner l'image "montréal.jpg"
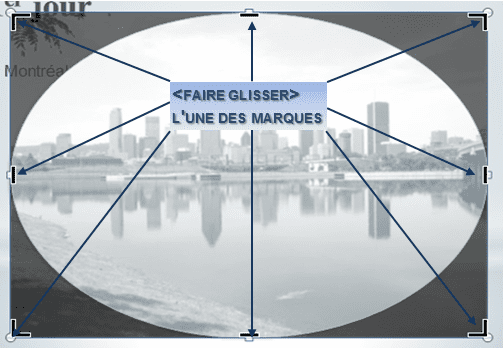
La mettre en arrière-plan et modifier le graissage et l'espacement des zones de texte pour obtenir une présentation comme ci-dessous
|
|

|

exemple
|
Pour modifier les caractéristiques de l'image "montréal.jpg"
Je fais un <double clic> dans l'image
Je clique sur  pour la mettre en arrière-plan et voir les zones de texte. pour la mettre en arrière-plan et voir les zones de texte.
|
|
3 DISPOSITION DE L'IMAGE
L'image peut être déplacée et redimensionnée
a) SÉLECTION
Afin de pouvoir modifier ses caractéristiques, il faut d'abord la sélectionner.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
<clic g> à l'intérieur de l'image
 Pour ne plus la sélectionner, cliquer en dehors Pour ne plus la sélectionner, cliquer en dehors
|
|
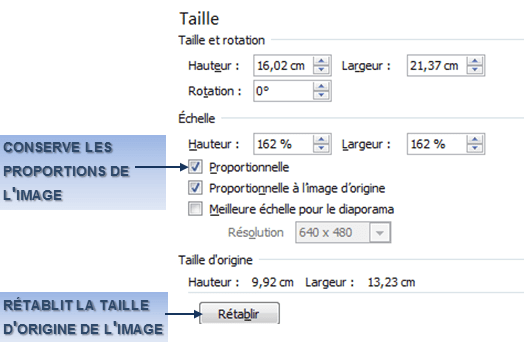
b) DIMENSION
La taille de l'image peut cependant à tout moment être adaptée en l'augmentant ou la diminuant.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
l'image étant sélectionnée
 pointeur sur une des poignées au milieu d'un côté ou sur un angle pointeur sur une des poignées au milieu d'un côté ou sur un angle
:  , ,  , ,  , , 
<faire glisser> pour modifier la taille de l'image 
|
 onglet "format" onglet "format"
groupe "taille" (4ème bloc)
image sélectionnée
modifier la hauteur et/ou la largeur

|
|
c) POSITION
L'image peut être positionnée n'importe où dans la diapositive.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
l'image étant sélectionnée 
pointeur sur le cadre bleu entourant la zone de texte
<faire glisser> pour modifier la position de l'image

|
|
|
 ACTION ACTION
|
 bouton droit bouton droit
<clic d>  dans l'image dans l'image
renseigner la boîte de dialogue
|
|

d) ROGNAGE
L'outil "rogner" est un outil particulièrement pratique qui permet de rogner l'image en partant d'un côté et donc d'enlever ce qui ne convient pas.

4 FORMAT DE LA FORME
L'image peut aussi être manipulée en tant que forme.
|
 ACTION ACTION
|
 bouton droit bouton droit
<clic d>  dans la zone de texte dans la zone de texte
|
 onglet "accueil" groupe "dessin" (5ème bloc) onglet "accueil" groupe "dessin" (5ème bloc)
sélectionner l'image
<clic g> sur le lanceur de boîtes de dialogue
|
|
|
volet gauche, sélectionner ombre, rélexion, éclat, format rotation…
|
|

|
 exercice exercice
|
Dans la présentation "voyage création"
Dans la 4ème diapositive "2ème jour"
Insérer l'image "camping.jpg" du dossier d'exercice "images1"
La positionner à droite de la liste
Dans la 5ème diapositive "3ème et 4ème jour"
Insérer l'image "ski de fond.jpg" du dossier d'exercice "images1"
La positionner à gauche de la diapositive
Dans la 6ème diapositive "5ème jour"
Insérer côte à côte et au-dessus des zones de texte les images "Niagara falls.jpg" et "rocheuses.jpg" du dossier d'exercice "images1"
|
|










 pour insérer une image
pour insérer une image

 pour afficher
pour afficher 

 pointeur sur une des poignées au milieu d'un côté ou sur un angle
pointeur sur une des poignées au milieu d'un côté ou sur un angle