L'image vient enrichir la feuille de travail ou le graphique.
1 INSERTION DE L'IMAGE
Il faut insérer l'image puis adapter sa taille et sa position dans la feuille.
|
 ACTION ACTION
|
 onglet "insertion" onglet "insertion"
groupe "illustrations" (2ème bloc)
<clic g> sur 
indiquer le chemin de l'image
la sélectionner
<clic g> sur 
|
|
|
 exercice exercice
|
Dans la feuille "Région Nord" du classeur "exercice graphique"
Insérer l'image "montreal.jpg" du dossier d'exercices
|
|
|
 avancé avancé
|
Si vous possédez un scanner, vous pouvez numériser l'image de votre choix, l'enregistrer puis l'insérer dans la feuille ; si vous possédez un appareil photo numérique, il suffit de désigner la photo pour l'insérer
|
|
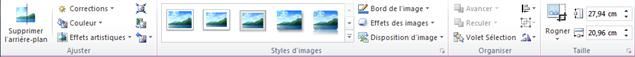
2 FORMAT DE L'IMAGE
Un grand nombre de caractéristiques de l'image peuvent être modifiées. Ces dernières s'appliquent temporairement dès que l'on survole l'outil avec la souris.
|
 ACTION ACTION
|
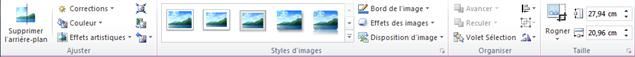
 onglet "format" onglet "format"
<double clic> dans l'image
<clic g> sur  pour dérouler les options de l'outil pour dérouler les options de l'outil
pointer sur chaque option pour la visualiser
<clic g> sur l'option pour la valider
|
|

a) LES OUTILS D'AJUSTEMENT
Ils permettent de modifier luminosité, contraste…

|
 CONSEIL CONSEIL
|
Dans les outils de  , choisir , choisir  puis cliquer sur une couleur dans l'image pour que celle-ci devienne transparente (on voit alors ce qu'il y a derrière) puis cliquer sur une couleur dans l'image pour que celle-ci devienne transparente (on voit alors ce qu'il y a derrière)
|
|
|
 exercice exercice
|
Dans la feuille "Région Nord" du classeur "exercice graphique"
Éclaircir un peu l'image, diminuer son contraste, la recolorier en  et rendre la couleur blanche transparente et rendre la couleur blanche transparente
|
|
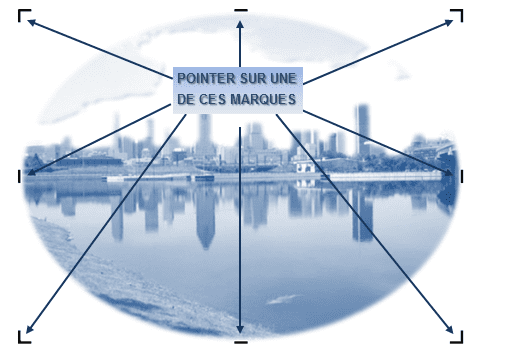
b) LES STYLES D'IMAGE
Ils permettent de choisir une forme et une bordure d'image ainsi que de lui ajouter des effets. Le nombre de combinaisons possibles est important.

|
 exercice exercice
|
Dans la feuille "Région Nord" du classeur "exercice graphique"
Sélectionner l'image "montréal.jpg"
Choisir le style "ellipse à contour adouci" et les effets suivants :
Ombre "décalage diagonal bas gauche" et "bordures arrondies 5 points"
|
|
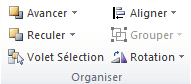
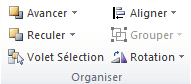
c) L'ORGANISATION DES IMAGES
Elle va permettre de définir les différents niveaux de plan de l'image.

|
 exercice exercice
|
Dans la feuille "Région Nord" du classeur "exercice graphique"
Sélectionner l'image "montréal.jpg" et la mettre en arrière-plan
Rendre transparents plancher, parois et zones de graphique (aucun remplissage)
|
|
3 DISPOSITION DE L'IMAGE
L'image peut être déplacée et redimensionnée
a) SÉLECTION
Avant de pouvoir modifier ses caractéristiques, il faut d'abord la sélectionner.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
<clic g> à l'intérieur de l'image

|
|
|
 infos infos
|
Pour ne plus sélectionner l'image, il suffit de cliquer en dehors
|
|
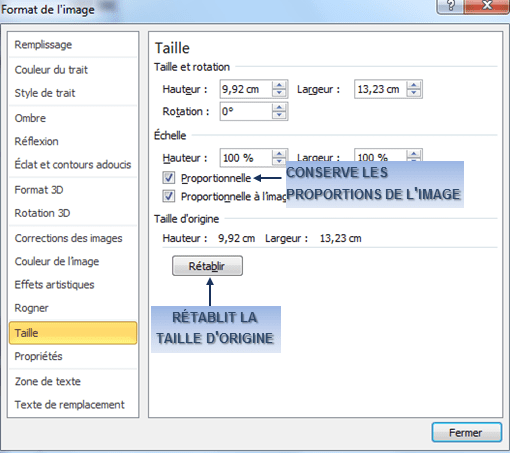
b) LA DIMENSION
La taille de l'image peut être adaptée en l'augmentant ou la diminuant.

c) LA POSITION
L'image peut être positionnée n'importe où dans la feuille.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
l'image étant sélectionnée 
pointeur sur le cadre bleu entourant la zone de texte
<faire glisser> pour modifier la position de l'image

|
|
d) LE ROGNAGE
L'outil "rogner" est un outil particulièrement pratique qui permet de rogner l'image en partant d'un côté et donc d'enlever ce qui ne convient pas.

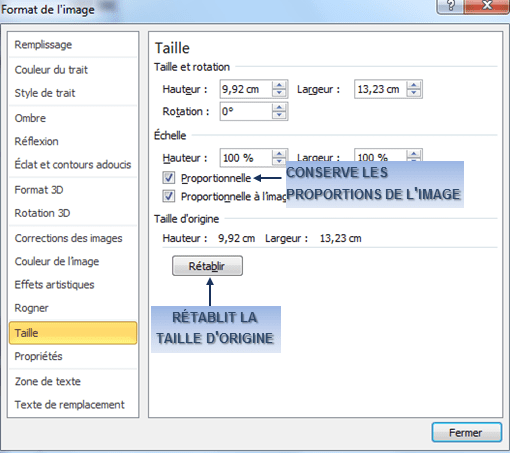
e) LA BOÎTE DE DIALOGUE
La taille et la position de l'image peuvent être manipulées avec la souris mais il est possible de gérer plus finement ses caractéristiques dans une boîte de dialogue.
|
 ACTION ACTION
|
 onglet "format" onglet "format"
groupe "taille" ou "styles"
<clic g> sur 
le lanceur de boîte de dialogue
|
 bouton droit bouton droit
<clic d>  dans l'image dans l'image
ou
<clic d>  dans l'image dans l'image
|
|

|
 exercice exercice
|
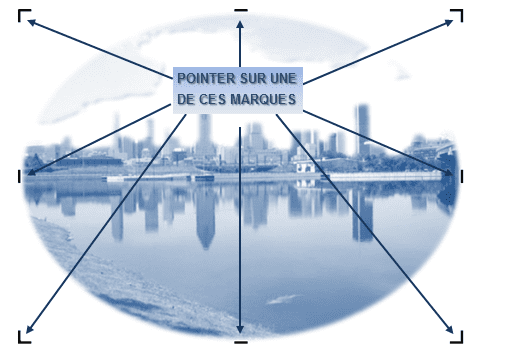
Dans la feuille "Région Nord" du classeur "exercice graphique"
Dimensionner et positionner image et graphique comme ci-dessous
|
|








 pour indiquer les zones à conserver ou à supprimer
pour indiquer les zones à conserver ou à supprimer pour modifier netteté, luminosité et contraste
pour modifier netteté, luminosité et contraste pour appliquer des effets divers
pour appliquer des effets divers