B. L'image
Il faut insérer l'image, la sélectionner, la modifier, adapter sa taille et sa position...
|
|
<clic g> sur |
|
|
Dans une nouvelle diapositive |
|
|
Dans la présentation "voyage création" |

|
|
Si vous possédez un scanner, vous pouvez numériser l'image de votre choix, l'enregistrer puis l'insérer dans la diapositive ; si vous possédez un appareil photo numérique, il suffit de désigner la photo pour l'insérer |

2. MODIFICATION DE L'IMAGE
L'image sélectionnée peut être modifiée.
a) SÉLECTION DE L'IMAGE
L'image doit être sélectionnée pour être modifiée. Les choix s'appliquent temporairement dès que l'on survole l'outil avec la souris à des fins de visualisation.
|
|
|
|
b) OUTILS D'AJUSTEMENT
Ils permettent de modifier luminosité, contraste…
|
|
image sélectionnée |
|
|
|
Dans les outils de |
|
|
Dans la présentation "voyage création" et dans la 1ere diapositive "Accueil" |

|
|
Pour modifier l'image "montréal.jpg", je fais un <clic g> dans l'image |
c) STYLES D'IMAGE
Ils permettent de choisir une forme et une bordure d'image ainsi que de lui ajouter des effets. Le nombre de combinaisons possibles est important.
|
|
image sélectionnée |
image sélectionnée <pointer> sur un style pour le visualiser directement dans la diapo |
|
|
Dans la présentation "voyage création" et dans la 3ème diapositive "1er jour" |

|
|
Pour modifier les caractéristiques de l'image "montréal.jpg" |
|
|
Ces modifications peuvent aussi être effectuées à partir du volet "mise en forme de l'image" |
d) ORGANISATION DES IMAGES
Elle va permettre de définir les différents niveaux de plan de l'image.
|
|
groupe "organiser" (3ème bloc) image sélectionnée |
image sélectionnée
|
|
|
Dans la présentation "voyage création" et dans la 3ème diapositive "1er jour" |

|
|
Si je ne vois plus les zones de texte, Je clique dans l'image |
3. DISPOSITION DE L'IMAGE
L'image peut être déplacée et redimensionnée
a) SÉLECTION
Afin de pouvoir modifier ses caractéristiques, il faut d'abord la sélectionner.
|
|
<clic g> à l'intérieur de l'image |
b) DIMENSION
La taille de l'image peut à tout moment être adaptée en l'augmentant ou la diminuant.
|
|
image sélectionnée |
groupe "taille" (4ème bloc) image sélectionnée
|
|
|
volet |
|

c) POSITION
L'image peut être positionnée n'importe où dans la diapositive.
|
|
image sélectionnée |
volet |
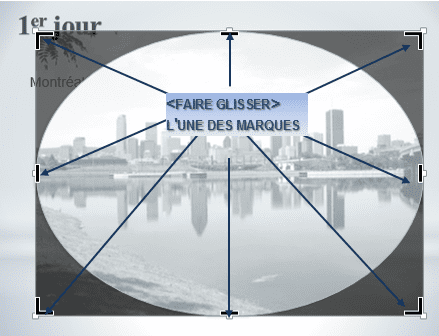
d) ROGNAGE
L'outil "rogner" est un outil particulièrement pratique qui permet de rogner l'image en partant d'un côté et donc d'enlever ce qui ne convient pas.
|
|
groupe "taille" (4ème bloc) image sélectionnée |
image sélectionnée |
|
|
pointer sur une des marques qui encadrent l'image |
|
|
|
Les options |

4. FORMAT DE L'IMAGE
Certains outils gérant le format de la forme sont redondants avec ceux concernant la gestion de l'image.
a) FORMAT
La forme contenant l'image peut recevoir une mise en forme spécifique.
Cette mise en forme peut être appliquée à partir des outils.
|
|
image sélectionnée |
image sélectionnée |
Elle peut aussi être appliquée à partir du volet "format de la forme" à droite de la fenêtre.
|
|
image sélectionnée |
image sélectionnée |
b) BORDURES
Les lignes encadrant l'image peuvent être personnalisées.
|
|
image sélectionnée |
volet image sélectionnée |
c) EFFETS
Des effets peuvent venir enrichir la forme.
|
|
image sélectionnée |
volet image sélectionnée |
|
|
Dans la présentation "voyage création" |
 pour insérer une image
pour insérer une image









 "bordures arrondies 5 points"
"bordures arrondies 5 points"