G. Ruban personnalisé
Un ruban personnalisé peut être créé pour une application. Il est possible de lui affecter des outils existants ou des macro-commandes. Pour ce faire, il est nécessaire de procéder à un certain nombre d'opérations :
- Afficher les objets systèmes
- Afficher les erreurs d'interface xml
- Créer une table système spécifique nommée "USysRibbons"
- Créer dans cette table le ou les rubans personnalisés et indiquer les caractéristiques du ruban en xml.
- Charger les bibliothèques d'objets "microsoft dao 3.6 object library" et "Microsoft Office 12.0 Object Library" ou postérieures
- Créer un module MDLRibbons chargeant la fonction LoadRibbons()
- Appeler ce module à l'aide la macro "autoexec"
- Associer le ruban à l'application ou à un formulaire
- Cacher les objets systèmes
1. AFFICHER LES OBJETS SYSTÈMES
Il faut dans un premier temps afficher les objets systèmes
|
|
|
2. AFFICHER LES ERREURS D'INTERFACE XML
Dans un second temps, il faut afficher activer l'affichage des messages d'erreur.
|
|
|
3. CRÉER LA TABLE "USYSRIBBONS"
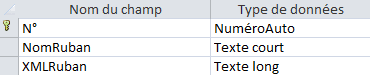
Ensuite, si elle n'existe pas encore, il faut créer la table "usysribbons" de manière standard.
|
|
<clic g> sur |

|
|
Les tables msys… et usys… sont des tables "système" normalement non affichées |
4. CRÉER LES RUBANS PERSONNALISÉS
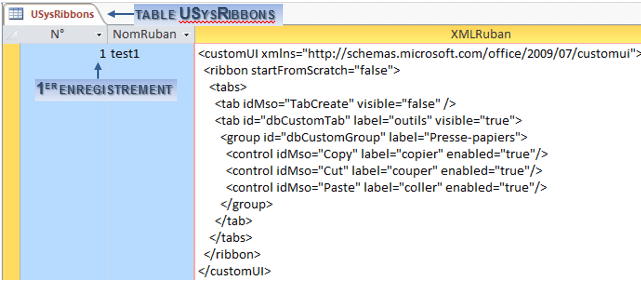
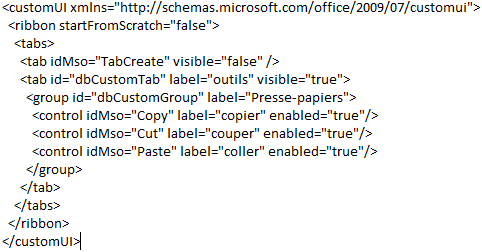
Après cela, il faut créer des enregistrements dans la table ; ces enregistrements correspondent aux différents rubans. Le code xml est entré dans le champ "XMLRuban.

|
|
Le code à ajouter va concerner des outils existants ou des macro-commandes créées par l'utilisateur |
5. CHARGER LES BIBLIOTHÈQUES D'OBJETS
Le chargement de ces bibliothèques est indispensable pour que l'ensemble fonctionne.
|
|
cocher |

6. CRÉER UN MODULE VISUAL BASIC "MDLRIBBONS"
Toujours dans Visual Basic, il faut créer un module "LoadRibbons" qui va déclarer les différents éléments du ruban et aller chercher les valeurs dans la table "USysRibbons".
|
|
|

7. CRÉER LA MACRO "AUTOEXEC"
Il faut alors lancer ce module "LoadRibbons" à l'aide de la macro "autoexec" (qui s'exécute au démarrage de l'application).
|
|
<clic g> sur |
![]()
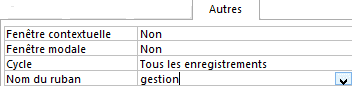
8. ASSOCIER LE RUBAN À UNE APPLICATION
Le ruban ainsi créé peut être associé à l'application, permettant la personnalisation de l'application.
|
|
|

9. ASSOCIER LE RUBAN À UN FORMULAIRE
Le ruban peut aussi être associé à un formulaire de l'application, simplifiant encore son utilisation.
|
|
|

10. CACHER LES OBJETS SYSTÈMES
Il faut maintenant de nouveau cacher les objets systèmes.
|
|
|
11. DÉBUTER AVEC XML
Le "xml" est une évolution du code descriptif d'origine d'Internet "Html". Il est fondé sur la notion de balises qui indiquent le début puis la fin d'un ensemble d'informations homogènes.
![]() Une balise de début s'exprime par les signes <…>
Une balise de début s'exprime par les signes <…>
![]() Une balise de fin s'exprime par les signes </…>
Une balise de fin s'exprime par les signes </…>
Lors de la saisie dans la table :
![]() <ctrl> <entrée> permet d'aller à la ligne
<ctrl> <entrée> permet d'aller à la ligne
![]() <espace> permet de disposer les ensembles de manière indentée et lisible
<espace> permet de disposer les ensembles de manière indentée et lisible
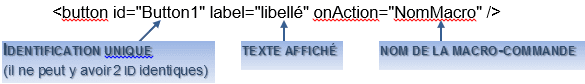
![]() Les id (identification) doivent être uniques ; pour mieux s'y retrouver, il est possible de hiérarchiser la numérotation :
Les id (identification) doivent être uniques ; pour mieux s'y retrouver, il est possible de hiérarchiser la numérotation :
![]() <group id="dbCustomGroup2" label="Ajouts">
<group id="dbCustomGroup2" label="Ajouts">
<button id="Button21" label="Consultation" onAction="OuvrirConsultation" />
![]() <group id="dbCustomGroup3" label="Consultation">
<group id="dbCustomGroup3" label="Consultation">
<button id="Button32" label="Auteur" onAction="ModifierAuteur" />
|
|
|
Les outils peuvent être de deux types :
![]() des outils standards d'Access
des outils standards d'Access
![]() des macro-commandes.
des macro-commandes.
Pour reprendre les outils (onglets ou groupe) d'Access dans le code xml, il faut indiquer la valeur du contrôle idMso de l'outil : ![]()
12. AFFICHER LES VALEURS IDMSO
Les valeurs idMso peuvent être connues en affichant la bulle d'aide des outils dans les options de personnalisation d'Access.
|
|
|

![]()
|
|
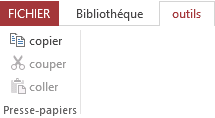
Afficher dans la base en cours en plus du ruban standard mais sans l'onglet "créer" l'onglet "outils" avec le groupe "Presse-papiers" et les outils "copier", "couper" et "coller" en faisant toutes les opérations décrites dans ce chapitre et en recopiant les codes de module, de macro et xml ci-dessous – Vérifier dans les options les valeurs des contrôles idMso – nommer ce ruban "test1" |

|
|
Pour tester les rubans, associer le ruban à la base active dans |
Pour afficher des outils appelant des macros, il faut bien entendu que les macros aient été créées préalablement.
|
|
|
La commande permettant de les appeler est :

|
|
Créer le ruban ci-dessous en faisant un copier/coller du précédent et en y ajoutant la ligne appelant la macro "OuvrirConsultation" créée précédemment – nommer ce ruban "test2" |

13. EXERCICES
|
|
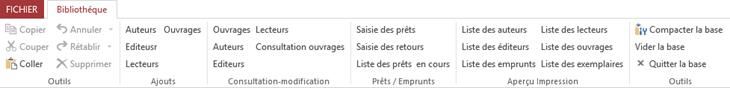
Créer le ruban ci-dessous en vous aidant éventuellement de l'exemple de code qui suit |
|
|
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui"> <ribbon startFromScratch="true"> <tabs> <tab id="dbCustomTab" label="Bibliothéque" visible="true"> <group id="dbCustomGroup" label="Outils"> <control idMso="Copy" label="Copier" enabled="true"/> <control idMso="Cut" label="Couper" enabled="true"/> <control idMso="Paste" label="Coller" enabled="true"/> <control idMso="Undo" label="Annuler" enabled="true"/> <control idMso="Redo" label="Rétablir" enabled="true"/> <control idMso="Delete" label="Supprimer" enabled="true"/> </group> <group id="dbCustomGroup2" label="Ajouts"> <button id="Button22" label="Auteurs" onAction="OuvrirAuteur" /> <button id="Button23" label="Editeusr" onAction="OuvrirEditeur" /> <button id="Button24" label="Lecteurs" onAction="OuvrirLecteur" /> <button id="Button25" label="Ouvrages" onAction="OuvrirOuvrage" /> </group> <group id="dbCustomGroup3" label="Consultation-modification"> <button id="Button35" label="Ouvrages" onAction="ModifierOuvrage" /> <button id="Button32" label="Auteurs" onAction="ModifierAuteur" /> <button id="Button33" label="Editeurs" onAction="ModifierEditeur" /> <button id="Button34" label="Lecteurs" onAction="ModifierLecteur" /> <button id="Button31" label="Consultation ouvrages" onAction="OuvrirConsultation" /> </group> <group id="dbCustomGroup4" label="Prêts / Emprunts"> <button id="Button41" label="Saisie des prêts" onAction="OuvrirEmprunt" /> <button id="Button42" label="Saisie des retours" onAction="OuvrirRetour" /> <button id="Button43" label="Liste des prêts en cours" onAction="OuvrirListeemprunts" /> </group> <group id="dbCustomGroup5" label="Aperçu Impression"> <button id="Button51" label="Liste des auteurs" onAction="ApercuListeAuteur" /> <button id="Button52" label="Liste des éditeurs" onAction="ApercuListeEditeur" /> <button id="Button53" label="Liste des emprunts" onAction="ApercuListeEmprunt" /> <button id="Button54" label="Liste des lecteurs" onAction="ApercuListeLecteur" /> <button id="Button55" label="Liste des ouvrages" onAction="ApercuListeOuvrage" /> <button id="Button56" label="Liste des exemplaires" onAction="ApercuListeExemplaire" /> </group> <group id="dbCustomGroup6" label="Outils"> <control idMso="FileCompactAndRepairDatabase" label="Compacter la base" enabled="true"/> <button id="Button61" label="Vider la base" onAction="ViderBase" /> <control idMso="FileExit" label="Quitter la base" enabled="true"/> </group> </tab> </tabs> </ribbon> </customUI> |

|
|
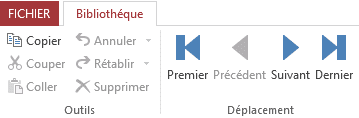
Créer le ruban ci-après en vous aidant éventuellement de l'exemple de code suivant |

|
|
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui"> <ribbon startFromScratch="true"> <tabs> <tab id="dbCustomTab" label="Bibliothéque" visible="true"> <group id="dbCustomGroup" label="Outils"> <control idMso="Copy" label="Copier" enabled="true"/> <control idMso="Cut" label="Couper" enabled="true"/> <control idMso="Paste" label="Coller" enabled="true"/> <control idMso="Undo" label="Annuler" enabled="true"/> <control idMso="Redo" label="Rétablir" enabled="true"/> <control idMso="Delete" label="Supprimer" enabled="true"/> </group> <group id="dbCustomGroup4" label="Déplacement"> <control idMso="MailMergeGoToFirstRecord" label="Premier" size="large" enabled="true"/> <control idMso="MailMergeGoToPreviousRecord" label="Précédent" size="large" enabled="true"/> <control idMso="MailMergeGoToNextRecord" label="Suivant" size="large" enabled="true"/> <control idMso="MailMergeGotToLastRecord" label="Dernier" size="large" enabled="true"/> </group> </tab> </tabs> </ribbon> </customUI> |