Des images ou photos aux formats courants peuvent être insérées.
1 INSERTION DE L'IMAGE
Il faut insérer l'image puis adapter sa taille et sa position dans la diapositive.
|
 ACTION ACTION
|
 onglet "insertion" onglet "insertion"
groupe "illustrations" (3ème bloc)
<clic g> sur 
indiquer le chemin de l'image
la sélectionner
<clic g> sur 
|
|
|
 exercice exercice
|
Dans "exercice long document"
Insérer l'image "entreprise.jpg" des exercices en dessous du sommaire
|
|

|
 avancé avancé
|
si vous possédez un scanner, vous pouvez numériser l'image de votre choix, l'enregistrer puis l'insérer dans la diapositive ; si vous possédez un appareil photo numérique, il suffit de désigner la photo pour l'insérer.
|
|
2 FORMAT DE L'IMAGE
Un grand nombre de caractéristiques de l'image peuvent être modifiées. Ces dernières s'appliquent temporairement dès que l'on survole l'outil avec la souris.
|
 ACTION ACTION
|
 onglet "format" onglet "format"
<double clic> dans l'image
<clic g> sur  pour dérouler les options de l'outil pour dérouler les options de l'outil
pointer sur chaque option pour la visualiser
<clic g> sur une option pour la valider
|
|
a) LES OUTILS D'AJUSTEMENT
Ils permettent de modifier luminosité, contraste…

|
 CONSEIL CONSEIL
|
Dans les outils  , choisir , choisir  puis cliquer sur une couleur dans l'image pour que celle-ci devienne transparente (on voit alors à travers) puis cliquer sur une couleur dans l'image pour que celle-ci devienne transparente (on voit alors à travers)
|
|
|
 exercice exercice
|
Dans "exercice long document"
Diminuer le contraste de l'image et la recolorier selon une variation légère
|
|
b) LES STYLES D'IMAGE
Ils permettent de choisir une forme et une bordure d'image ainsi que de lui ajouter des effets. Le nombre de combinaisons possibles est très important.
|
 ACTION ACTION
|
 onglet "format" onglet "format"
groupe "styles d'image" (2ème bloc)
image sélectionnée
<pointer> sur un style d'image pour le visualiser
<clic g> pour l'adopter
<clic g> sur  de de  pour choisir une bordure pour choisir une bordure
<clic g> sur  de de  pour ajouter un effet pour ajouter un effet
|
|

|
 exercice exercice
|
Dans "exercice long document" et pour l'image "entreprise.jpg"
Choisir le style "ellipse à contour adouci" et les effets suivants :
Ombre "décalage diagonal bas gauche", "lumière de couleur accentuation 6" et "bordures arrondies 5 points"
|
|

3 DISPOSITION DE L'IMAGE
L'image peut être déplacée et redimensionnée
a) LA SÉLECTION
Avant de pouvoir modifier ses caractéristiques, il faut d'abord la sélectionner.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
<clic g> à l'intérieur de l'image

|
|
|
 infos infos
|
Pour ne plus sélectionner l'image, il suffit de cliquer en dehors
|
|
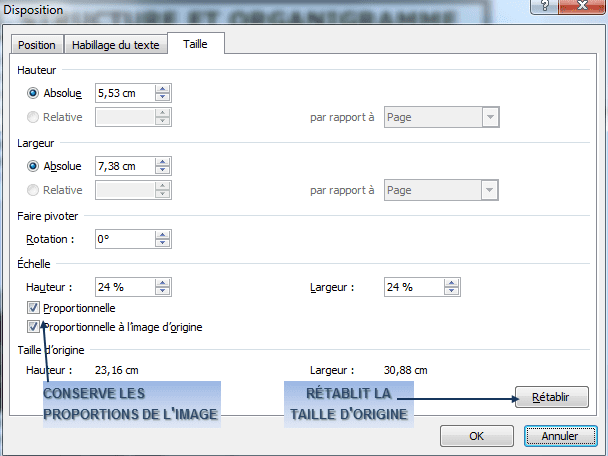
b) LA DIMENSION
La taille de l'image peut être adaptée en l'augmentant ou la diminuant.
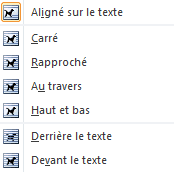
c) L'HABILLAGE
À l'insertion, l'image est liée au texte mais il est possible de la rendre indépendante.

d) LA POSITION
Elle peut alors être positionnée n'importe où dans le document.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
l'image étant sélectionnée 
pointeur sur le cadre bleu entourant la zone de texte
<faire glisser> pour modifier la position de l'image

|
|
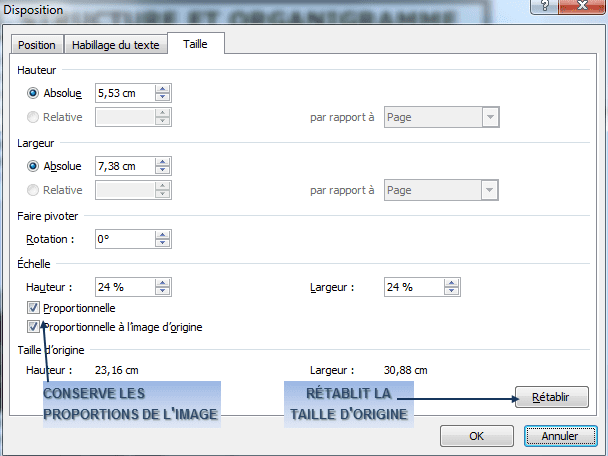
e) LA BOÎTE DE DIALOGUE
La taille et la position de l'image peuvent être facilement manipulées avec la souris mais il est possible de gérer plus finement ses caractéristiques.
|
 ACTION ACTION
|
 onglet "format" onglet "format"
groupe "taille"
<clic g> sur  (lanceur de boîte de dialogue) (lanceur de boîte de dialogue)
|
 bouton droit bouton droit
<clic d>  dans l'image dans l'image
|
|

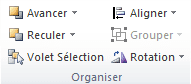
f) L'ORGANISATION DES IMAGES
Elle permet de définir la position de l'image par rapport aux différents niveaux de plan.

|
 infos infos
|
 de chacun des outils permet d'avancer ou de reculer l'image par rapport aux autres objets de chacun des outils permet d'avancer ou de reculer l'image par rapport aux autres objets
|
|
|
 exercice exercice
|
Dans "exercice long document" et pour l'image "entreprise.jpg"
Mettre l'image "entreprise.jpg" en arrière-plan
|
|

|

exemple
|
Pour voir le texte à travers l'image "entreprise.jpg"
Je fais un <double clic> dans l'image
Je clique sur  pour mettre l'image derrière le texte. pour mettre l'image derrière le texte.
|
|
g) LE ROGNAGE
L'outil "rogner" est un outil particulièrement pratique qui permet de rogner l'image en partant d'un côté et donc d'enlever ce qui ne convient pas.









 pour indiquer les zones à conserver ou à supprimer
pour indiquer les zones à conserver ou à supprimer pour modifier netteté, luminosité et contraste
pour modifier netteté, luminosité et contraste pour appliquer des effets divers
pour appliquer des effets divers puis sur
puis sur 

 pour afficher
pour afficher 






